
★この記事は2022年10月1日に更新しました
プログラミングに関しては、まったくのど素人、右も左もわからずにはてなブログをはじめたHANAです。
ブログを始めるとき、はてなブログに決めた理由の一つは、プログラミングがわからなくても始められる、ということ。
私は、はてなブログのHTML編集画面をみただけで、
ここは絶対に手を出してはいけない場所だ!
と思っていたんです。
でも触ったら、ブログが壊れてしまうんじゃないかって。
それくらい、何にも知らなかったんです。
でも、少し慣れてくると、HTML編集画面はいじっても大丈夫なんだ、ということがわかりました。
少しずつ、学んでいます。
また、私が使っているHaruniと同じテーマ(ブログデザイン)なのに、全く違うデザインに見えるブログを見つけると、ココはどうなってるの?と興味がわいてきたんです。
みんなカスタマイズしてるんだね
そう、そのカスタマイズって意味さえしらなかったんだよね、最初は。
でも、続けていると慣れてきました。
書くのも読むのも楽しくなってきました。
いろんな方のブログを参考にして、
吹き出し
やマーカーも使えるようになりました。
そして、とうとうcanvaを使って画像を作れるようになりました。
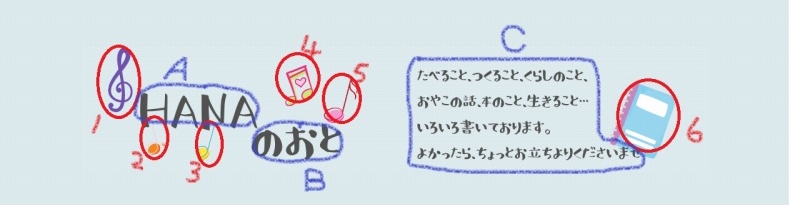
Canvaで作った画像がこちらです。

★こちらは最初に作った画像で、2022年7月まで使用していました。現在のヘッダー画像は2代目で、やはりCanvaで作ったものです。
★Canvaを使ってみたいかたはこちら
そこで、今まで学んできた成果をもとに、canvaを使ってへッダー画像を作り、ブログのタイトルを新しくすることができました。
イラストはすべて無料素材です。
こんな初心者の私でもできたヘッダー画像の作成と設定方法について、紹介します。
ヘッダー画像設定の手順
ヘッダー画像というのは下の写真の通り、ブログのタイトル部分の画像のことです。
これは以前のヘッダーです。

以前はharuniのテーマのピンク系のグラデーションを水色系に変えて使っていました。
ヘッダー画像には、イラストや写真、文字やロゴも使えます。
新しいヘッダーでは、ロゴとイラストを組み合わせて画像を作り、貼り込みました。
タイトルの部分は、背景にロゴとイラストをのせたように見えますが、実は、こんなふうに背景とアップロードした画像からできています。

今回、私はまず画像を作り、背景の色を変えて新しい画像を貼り込む、ことで新しいタイトルを設定しました。
これから、順を追ってその作業を説明していきます。
haruni(はてなブログのテーマ)の設定を変える
最初に、ブログテーマ、haruniの設定を変えます。
その理由は、haruniの水色グラデーションのままヘッダに画像を貼り込むとこんなふうになってしまうからです。

グラデーション部分はなくしてしまいたいので、新しい画像の背景色と統一することにしました。
haruniはグラデーションを単色にすることで、はてなブログの背景色が使えるようになります。
では、まずそちらの設定をします。
haruniのデザインを単色に変更する
単色にする方法はこちらのサイトに紹介されているCSSのコードを貼ります。
貼り方は
デザインから

↓
カスタマイズを選択します

↓
そして下の方にあるCSSを選択

上の矢印をクリックすると下のようなボックスが開くのでそこにコピーしたコードを貼りつけます。

既に入っているコードは消さないように注意して、その下にコピーしたコードを貼りつけ(ペースト)します。
コードを貼りつけたら保存します。
これでヘッダー部分に背景色から選んだ色が反映されるようになりました。
背景色を選ぶ
背景の色ははてなブログのデザインにある背景の色を使っています。

その背景色のコードはデザイン→カスタマイズ→背景色
で選択

その次に下のCSSのところを見ると背景色のコードがわかります
下の赤枠のなかの
#D0ECEA
が先ほど選んだ背景色のコードです。

その色コードを忘れないようにコピーしておきます。
Canvaで画像を作る
次に、新しいブログの看板になるヘッダー画像を作ります。
画像作成はCanvaというサイトを使いました。

画像サイズの設定
右上のデザイン作成をクリックし、カスタムサイズを選びます。

サイズを指定します
幅は1000 高さ200(px)の数字を入力して「新しいデザインを作成」をクリックします
すると、ブログタイトルのサイズのキャンバスが作成されます。
ブログタイトルのフォントの選択
次はブログタイトルのロゴを作ります。
のように、右側に白いキャンバスが用意されるので、左の項目からT(テキスト)を選択しクリックします

すると、キャンバスの上に見出しを追加の文字が追加されます。
次に文字の大きさを決めます。(後で変更できます)
文字の大きさは上(矢印)の数字のから選択できますが、水色の枠の左上の◯をドラッグして調整する方が簡単です。
大きさを決めたらフォント(書体)を選びます。
文字の大きさを表す数字の左に文字のフォントが出ていますが、その右側の
「く」の下向きマークを選択すると下の画面のように使えるフォントがズラリと出てきます。(王冠のマークがついているものは有料なのでパス)
その中から好きなフォントを選びます。

文字の色は書体のサイズの数字の右隣にあるAマークを選択すると左にカラーパレットが出てくるので、そこから選択します。カラーパレットにない色はその上の『新しい色」を選択して好みの色を作ることもできます。

イラストを選ぶ
次はイラストです。
左の項目の素材を選びます。

使いたいイラストを選んでクリックすると右のキャンバスに挿入されます。
挿入した素材の大きさは水色の枠の四隅の◯をドラッグすれば大きくなったり小さくなったり調節可能です。
画像の移動は水色の枠の下の☩マークで動かせます。
イラストを傾けたいときはその横の回転矢印↻で変えられます。
そしてできたのがこちらの画像

文字をABCの3ヶ所、イラストを6カ所貼りこんであります。
背景の色を決める
最後に、ロゴをのせる背景の色を決めます。
最初にはてなブログで選んだブログの背景色のカラーコードを使います。
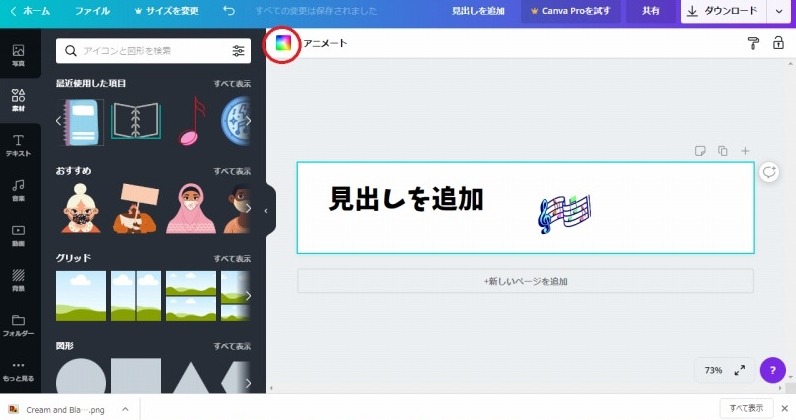
作成中の見出しの背景(白い部分)をクリックすると上にアニメ―トという項目が出てくるので選択します。

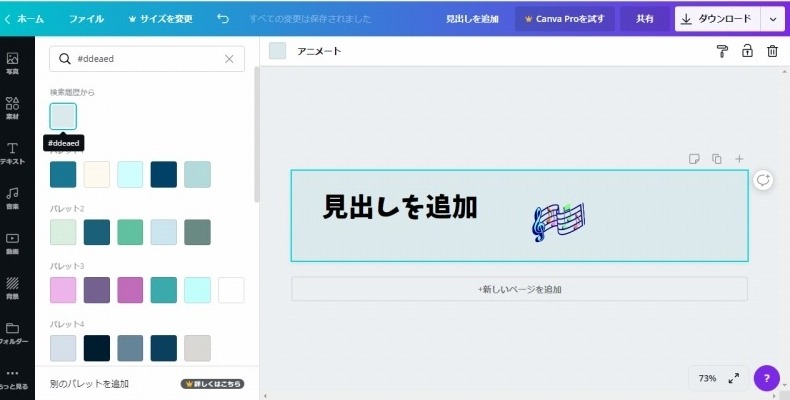
左のカラーパレットの上にある検索欄に先ほどコピーしたカラーコードを入力します。

すると、カラーパレットのトップに「検索履歴から」として選んだ色が表示されるので、それをクリックすると、はてなの背景色と同じ色の背景が作れます。
全体のバランスを調整
最後に、文字やイラストの大きさや色、配置バランスなどを調整します。
これでcanvaの作業は完了。
右上のダウンロードボタンからダウンロードします。
はてなブログのヘッダー画像に設定する
もう少しで完成です。がんばりましょう。
ここから最後の行程です。
ダウンロードした画像をはてなブログのヘッダーに貼り込みます。
デザイン→カスタマイズ→ヘッダ→タイトル画像→画像をアップロード
画像をアップロードの下の「ファイルを選択」をクリックするとPC内の画像ファイルが表示されるので、その中から先ほどダウンロードした画像を選択します。
選択した画像は自動的にはてなフォトライフにアップロードされます。

表示設定は「画像だけ表示」にチェックをいれます。
スマホ画面の調整
スマホで見た時にヘッダーがはみ出していないか確認します。
あらら~見切れてちっともわからない
調整しないとこんなふうにはみ出してしまうんですね。

スマホの画面でヘッダー画像が見切れないようにする方法については、こちらを参考にさせていただきました。
【これで解決!】スマホ表示をするとタイトル画像の左右が切れる問題【はてなブログ】 | ゆずもちろぐ。
ゆずもちろぐ。さん、ありがとうございました。
こちらに紹介されているコードをCSSに貼りました。
ちなみに、私が貼ったCSSコードはこちらです。
/* レスポンシブヘッダー調整 */
@media (max-width: 480px){#blog-title-inner,#title a{
height:80px!important;
width:auto;
}
#blog-title-inner {background-size: contain!important; }
}
これでスマホのヘッダーもピッタリおさまりました。
最後に保存して終了です。
まとめ
haruniのテーマでヘッダー部分の差し替え手順をまとめると次のようになります。
1 テーマharuniの設定を変えて背景色が使えるようにする
2 canvaで画像を作る
3 はてなブログのヘッダー画像に作った画像をアップロードする
4 スマホ画面の調整で作業完了
こんなふうに自分で作った画像が使えるようになるなんて、夢のようです。
できる方から見ればどうってことないことかもしれませんが、初心者の私にはやりきった感で胸がいっぱい。
とってもうれしいです!!
新しいことができた!という達成感を味わえたのは久しぶりです。
これからもまた、ボチボチ新しいことに挑戦していきたいと思います。
ブログ初心者のみなさま、いっしょに頑張りましょう!
はてなブログ初心者の方へおすすめの本
ブログ初心者の私がおすすめする本は『はてなブログ Perfect GuideBook 改訂第2版』
です。
ネットを探せばいろんな情報があり、知識を得ることもできます。ただ、初心者にはどれが正解かわかりづらいことがあったり、いろんな疑問にあっちこっちのサイトを調べたりと、もうタイヘンです。その点、解説本はとても便利ですね。

